Hoe pas ik het donkere thema toe?
Donker thema voor mobiel en het web is helemaal hot. Mensen maken steeds meer gebruik van deze functie omdat er genoeg voordelen zijn. De donkere modus zorgt er namelijk voor dat je ogen minder snel last krijgen van het felle licht. Dit helpt zeker als je in een zwak belichte omgeving zit. Ook gaat de batterij van je mobiel langer mee. Apple kwam met een nieuwe update dat een uitgebreide dark mode heeft.
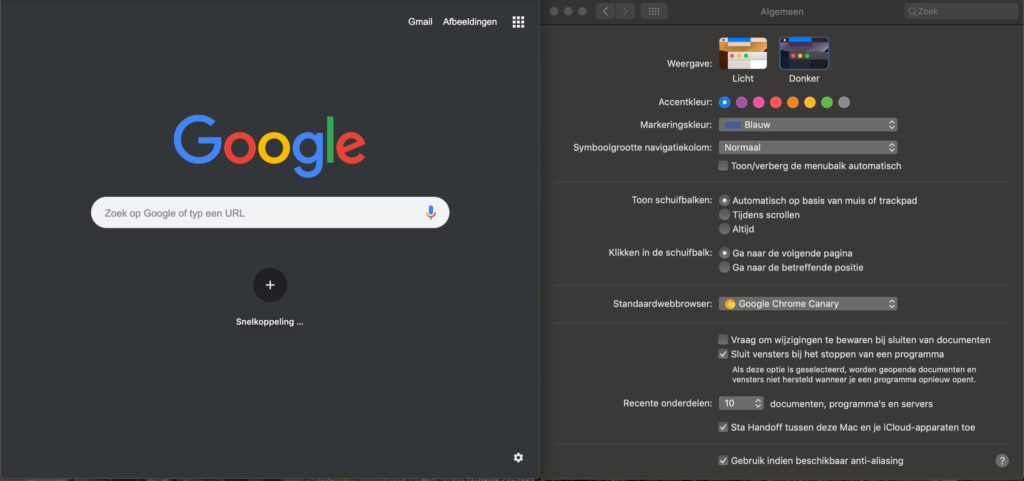
Deze feature in de macOS Mojave update is een populaire functie die ervoor zorgt dat standaard apps, zoals de menubalk en de Dock, in het donker worden weergegeven. Maar hoe kunnen webontwikkelaars anticiperen op deze trend? Wil jij weten hoe jij jou website om kan zetten naar een donker thema? Je leest het in dit artikel!
Wat zijn de voordelen?
Een wit achtergrond verbruikt wel drie keer zoveel energie, dit is gebleken uit verschillende onderzoeken. Dit komt omdat de kleur wit ontstaat doordat alle kleuren aan staan. Dit geldt enkel voor telefoons met een oled-scherm. Als de achtergrondkleur wordt aangepast naar zwart, dan staan de pixels van een oled scherm uit. Hierdoor verbruikt de telefoon minder energie.
Om vermoeidheid te voorkomen en de concentratie te verhogen heeft Apple het donkere thema uitgebracht. Want uit een ander onderzoek is gebleken dat helder, blauwig licht ervoor zorgt dat je een mindere nachtrust hebt. Het licht van een beeldscherm heeft invloed op het melatoninegehalte in de hersenen. Dit hormoon regelt ons slaap-waakritme.
Hoe kan ik aan de slag?
Op het gebied van webdesign wil je als website bouwer altijd op de hoogte zijn van de trends. Het is verstandig om deze trend te blijven volgen en jouw website vast klaar te maken voor deze functie, zeker omdat het donkere thema nog redelijk in zijn kinderschoenen staat. Door gebruik te maken van een mediaquery in de CSS code, stoom jij je website klaar voor de dark mode. Hoe deze query heet? Prefers-color-scheme. De specificaties voor deze query definieert opties voor licht, donker en geen voorkeur. Hoe je deze mediaquery toepast zie je hieronder:
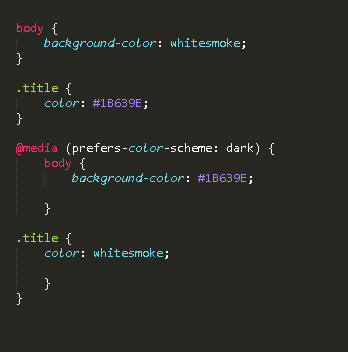
Voeg deze query toe aan je CSS:
Als je de donkere modus aan wilt zetten dan zet je deze mediaquery in jouw CSS:

Als je de lichte modus aan wilt zetten dan zet je deze mediaquery in jouw CSS:

Als voorbeeld hebben wij deze demo gemaakt die laat zien wat het verschil is tussen de light en dark mode. De code die je daarvoor kan toepassen is hieronder weergegeven:

Hieronder vind je het uiteindelijke resultaat:
Donker thema ontwikkelingen
Net als veel dingen in het leven, lopen deze ontwikkelingen niet helemaal vlekkeloos. Hoewel Safari ondersteuning biedt aan het donkere thema, geldt dat nog niet voor alle browsers. In de nieuwe beta uptdate van macOS Mojave 10.14.4 is nu een optie toegevoegd genaamd Dark Mode CSS support. Je vindt deze optie in de beta in het Ontwikkel-menu van Safari. Klik vervolgens op de Experimentele functies om de donkere stand voor websites in te schakelen. Eerst was deze optie alleen beschikbaar in de Safari Technology Preview, maar nu dus ook in de ontwikkelaar beta van macOS 10.14.4. Houdt er wel rekening mee dat websites aangepast moeten zijn, dit betekent dus niet dat elke website die je bezoekt straks in de donkere modus te bekijken is.
Wil je zelf een professionele webshop laten maken met donkere modus? We gaan graag voor je aan de slag!
Auteur: KareldeVries
Karel de Vries is werkzaam als Online Marketeer bij Vcreations Webdesign BV.
This author has published 1 articles so far.